Создание файлов и структуры проекта по шаблонам с помощью Grunt
Grunt — это набор инструментов командной строки, облегчающих разработку на JavaScript. Он умеет склеивать и минифицировать JS-файлы, запускать тесты и JSHint, запускать задачи при изменении файлов и даже содержит простейший веб-сервер. Но самое интересное для меня — команда init, создающая файлы (или структуру папок) по шаблону.
В репозитории Гранта уже есть полдюжины шаблонов, но мне они были не слишком полезны, поэтому я сделал пачку своих.
Например, набрав grunt init:readme, я получаю в текущей папке файлы Readme.md и License.md, в которых уже стоят текущий год, моё имя и т. п.
Шаблон состоит из:
- Файла templatename.js. В нём можно описать, что должен ввести пользователь; как эти параметры будут преобразованы и т. п. Тут доступны любые возможности JavaScript и Node.
- Папки templatename/root со всеми файлами, которые будут скопированы при выполнении шаблона.
- Файла templatename/rename.json с описанием правил переименования файлов.
Сами шаблоны должны лежать в ~/.grunt/tasks/init или %USERPROFILE%\.grunt\tasks\init.
Например, шаблон простейшего HTML-файла может выглядеть так. Файл html.js:
// Описание шаблона, которое можно увидеть выполнив grunt init (список доступных шаблонов)
exports.description = 'Create a simple HTML5 file.';
exports.template = function(grunt, init, done) {
grunt.helper(
'prompt',
{},
[
// Пользовательские параметры
// Имя файла (такой запрос уже есть в Гранте, поэтому нужно вызывать его с помощью grunt.helper)
// index -- значение по умолчанию
grunt.helper('prompt_for', 'name', 'index'),
// Язык (такого запроса в Гранте нет, поэтому нам нужно описать все параметры)
{
name: 'lang',
message: 'Document language',
default: 'en'
}
],
function(err, props) {
// Достаём параметры по умолчанию (находятся в файле defaults.json)
grunt.utils._.defaults(props, init.defaults);
// Список файлов для копирования
var files = init.filesToCopy(props);
// Список файлов для копирования
init.copyAndProcess(files, props);
// Готово :)
done();
}
);
};В папке html/root лежит один файл name.html. (Шаблон вымышленный, чтобы показать возможности Гранта.
<!DOCTYPE html>
<html lang="{%= lang %}">
<head>
<meta charset="utf-8" />
<title></title>
<meta
name="copyright"
content="© {%= grunt.template.today('yyyy') %} {%= author_name %}"
/>
</head>
<body></body>
</html>Остаётся задать правила переименования. Файл html/rename.json:
{
"name.html": "{%= name %}.html"
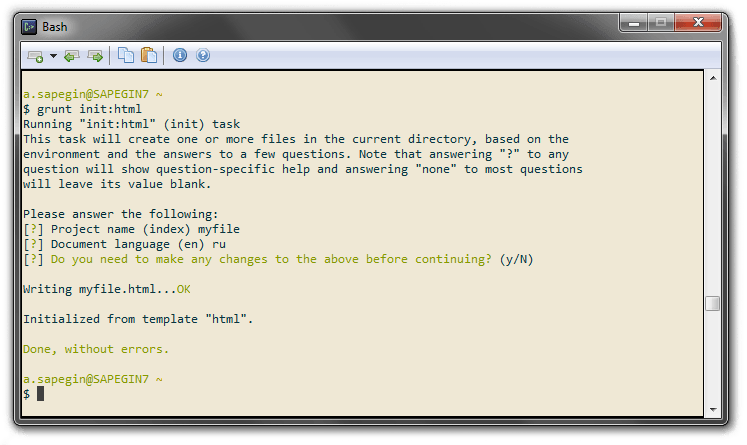
}Всё, шаблоном можно пользоваться:

Что ещё посмотреть про Грант:
— Репозиторий на Гитхабе (стандартные шаблоны, описание команды init). — Набор моих шаблонов. — Статья автора Гранта Introducing Grunt. — Статья Meet Grunt: The Build Tool for JavaScript на Nettuts+.